项目实践
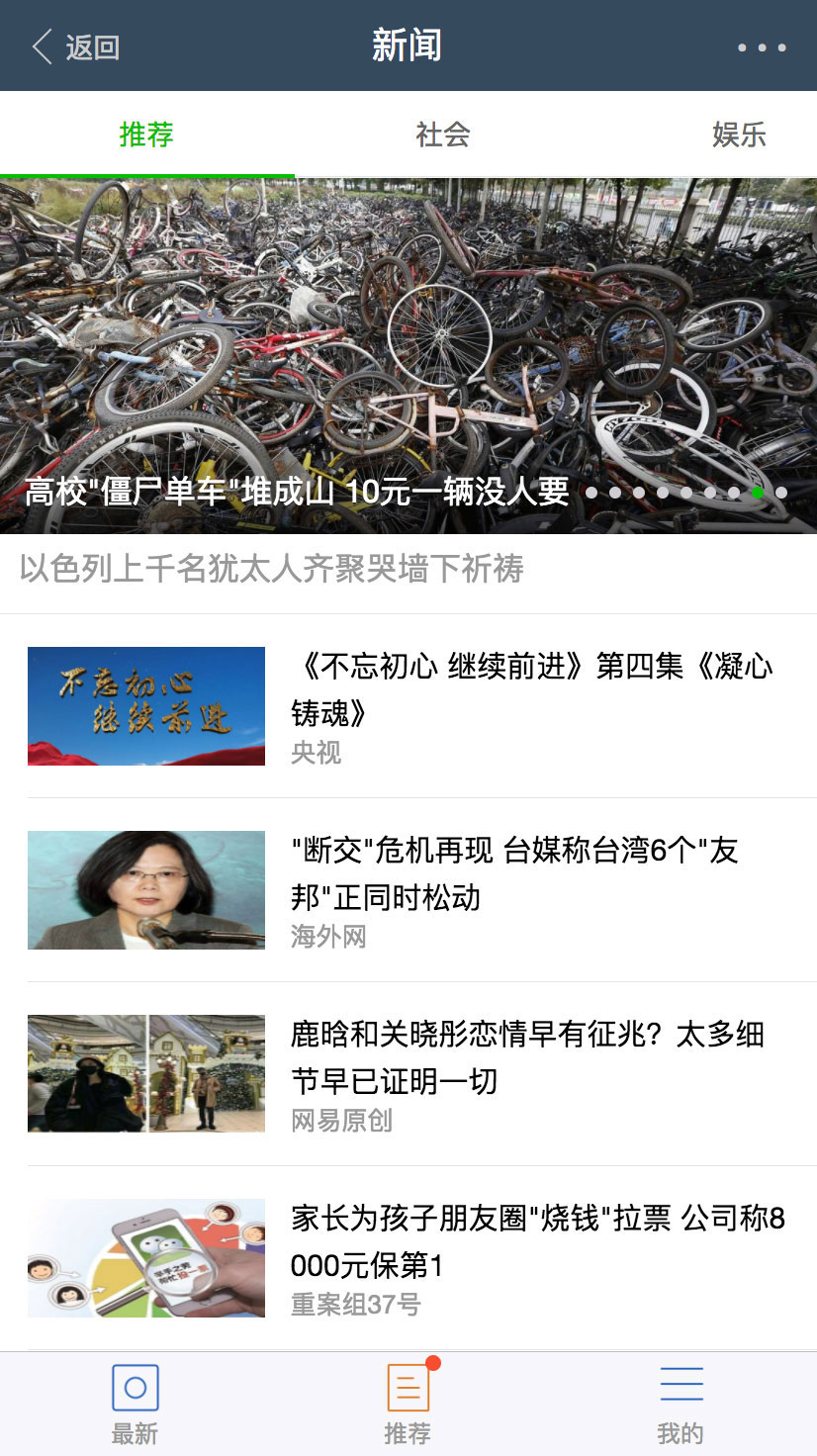
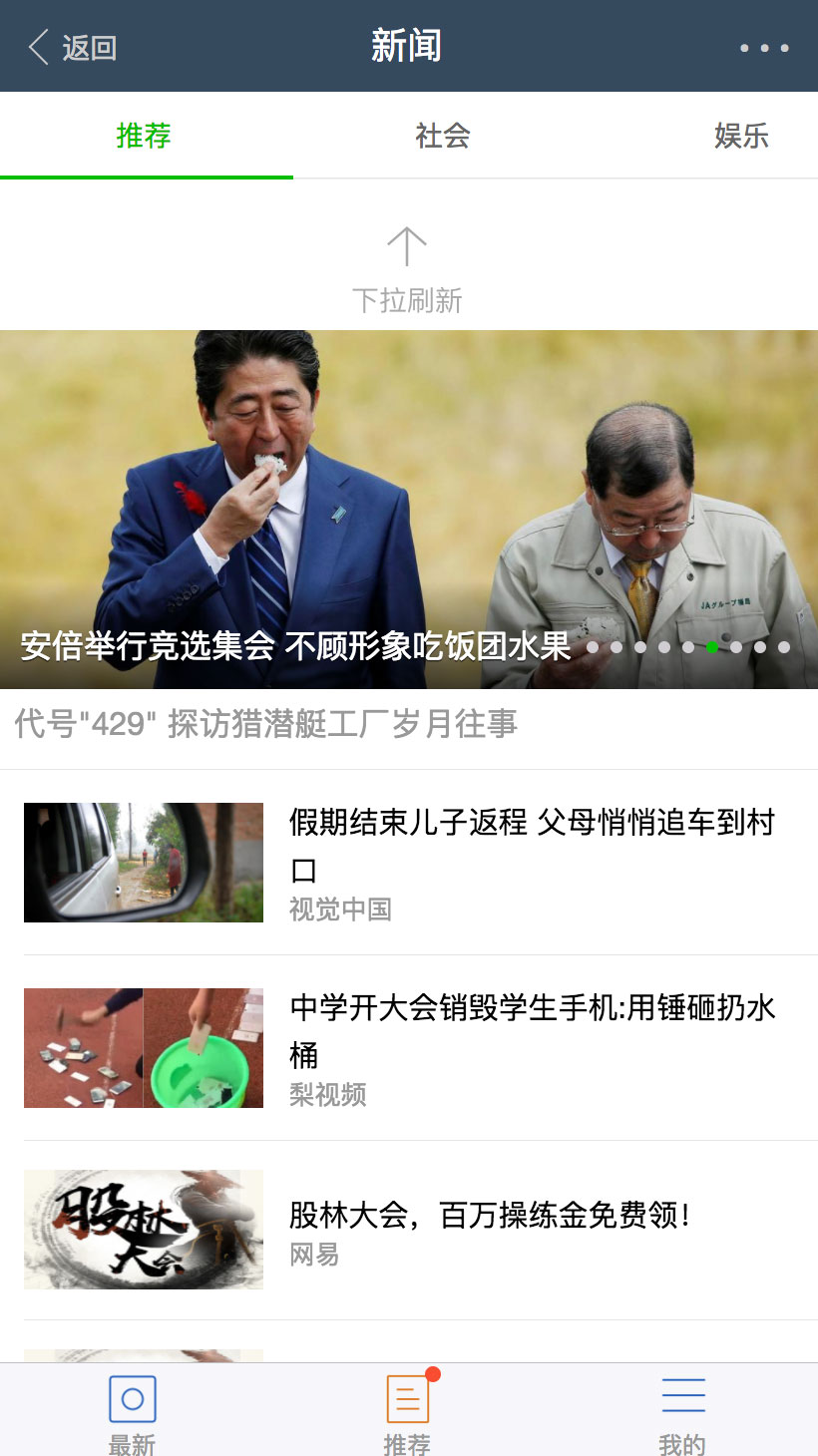
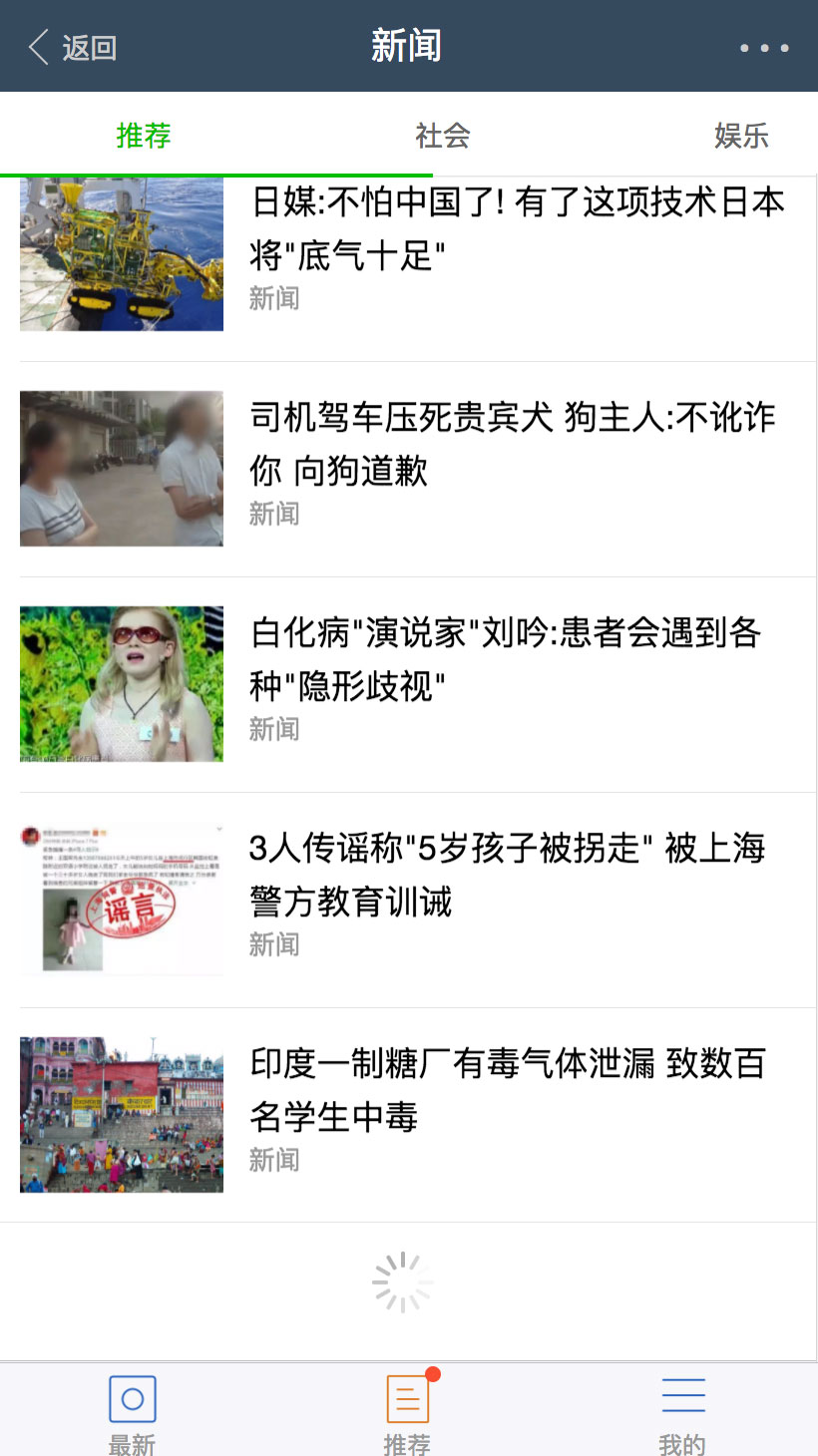
项目名称:网易新闻首页【预览链接】
技术构架 :Vue + Vux + store + router + vue-jsonp + vue-scroller
技术构架 :Vue + Vux + store + router + vue-jsonp + vue-scroller
功能:
1、菜单切换
2、图片轮播
3、单条文字新闻轮播
4、下拉刷新
5、上拉加载
6、scroller 滚动条
大致实现原理:
-
菜单切换
- 引用Vux框架自带的scroller,tab,tabbar,tabbar-item组件;因和滚动条组件名重合,所以起个别名Scroller as Sc来引用;对应的链接页面通过 router,slot 统一分配管理,让代码更规范。
-
图片轮播,单条文字新闻轮播
- 引用Vux框架自带的swiper,marquee组件,通过官方提供的关键字可以实现,是否轮播、自动轮播、轮播时间等等一系列相关效果,让代码更加简单好用;
-
scroller 滚动条,下拉刷新,上拉加载
- 在需要滚动的内容外,引用Vue自带的 vue-scroller组件,设置:on-refresh="refresh" :on-infinite="infinite" ref="myScroller" 等固定参数,才能出现 下拉刷新,上拉加载 功能样式,但数据的加载传输还需要用到 vue-jsonp组件才能获取;
-
数据来源于163
- 在刷新和加载更多时,需要根据163的数据格式,每次传不一样的参数;
遇到难点:
- vue 的生命周期;
- store的整个状态流程,state,getters,mutations,actions;
小结:
- Vue的组件化模块,让每个功能都独立起来,互不干扰,需要用到某功能时,只需要专注于此功能,
- store的统一管理,让数据更加的清晰明了,无需每次的重复,只需向库里申请调用即可,
- router的分配,让链接的指向更加的简单,代码的维护性也变的简易了。